In today’s internet world, images are just as important as words when it comes to conveying your message. After all, an image is worth 1,000 words — or more. Right?
That being said, search engines and social media sites tend to place a higher value on words than images. This is why it’s important to understand what is write alt-text for images especially for local businesses that use images in their marketing materials.
What is Alt-text?
It stands for alternative text. Also known as tag text or caption text, it’s the brief description you provide with an image that search engines and social media sites can read to understand what the image is about.
Therefore, alt-text is an essential part of SEO. If you want to avoid having your page penalized by Google because of improperly optimized image descriptions, you’ll need to make sure that every image includes an alt-text description.
Keep reading to learn more about alt-text and how it can increase your online presence.
Importance of writing alt-text for images
Finding images with no alt-text is increasingly common, because not everyone knows how to add it.
Let’s face it: from restaurants to cafes to hotels, images play a major role in portraying their content online. So it’s important for them to write alt-texts to convey the “why” of the image.
Helps with SEO
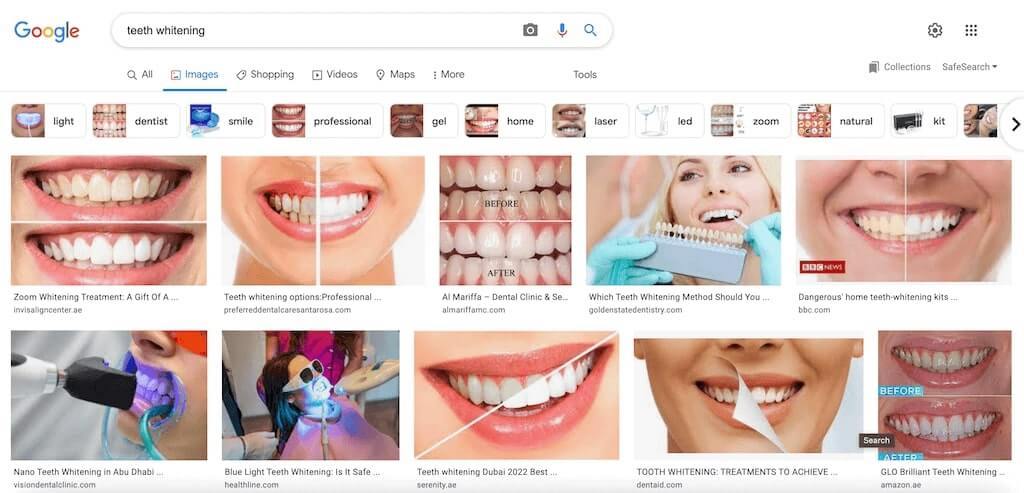
If the images represent a specific dish (for a restaurant) or a service (teeth whitening for dentists), adding the alt-text can help with improving your local search rankings. It’s a great way to communicate Google what the image is about, thereby improving relevance and giving more context.

The more detail and context you provide to your visitors, the easier it is for search engine robots to grasp.
Makes the website more accessible
Alt-text isn’t just useful when optimizing your site for search engines; they’re also a means of making your site more accessible to people who can’t see the visuals.
Approximately 2.4% of US citizens have a vision disability. This means, if you get 10,000 visitors per month, around 240 of them will have difficulty consuming content on your website. So it’s important that you focus on adding alt-text to images that describe the images properly.
Image not fully loaded
In instances where the images don’t fully load (due to slow loading times), alt-text can come in handy since it’s displayed in place of the image in browsers.
How to add alt-text to an image?
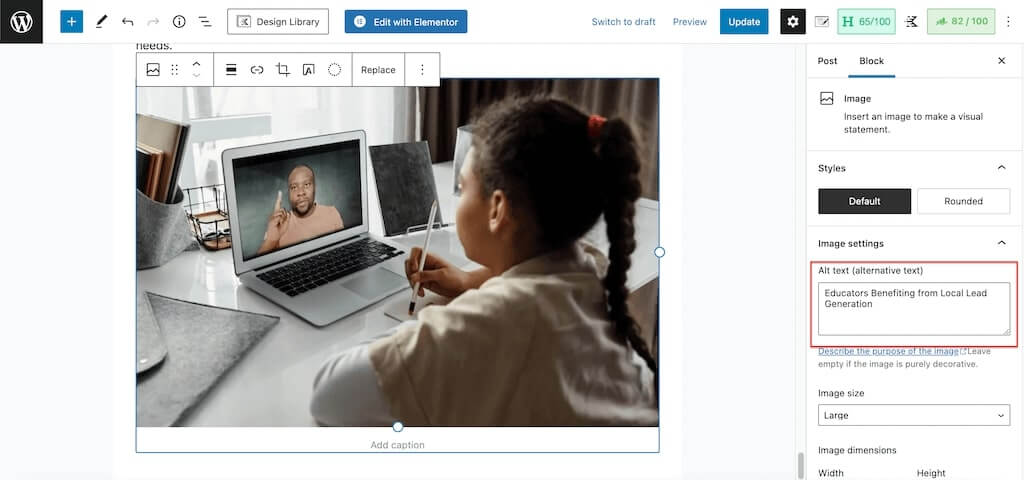
If you are using a CMS like WordPress, adding alt-text is pretty straightforward. All you have to do is simply upload an image to the Block editor, under “Image settings”, click on the empty box to enter the alt-text.

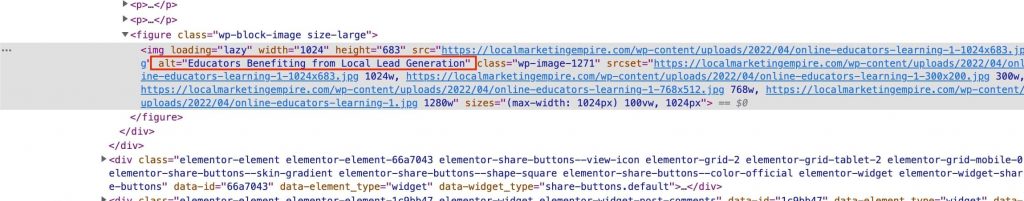
This will then automatically add the alt-text to the HTML source code.

Tips to write alt-text for images of local businesses
Avoid keyword stuffing
Keyword stuffing can lead to pages being ranked down. So it’s important that you pay attention to this by incorporating keywords that provide better context.
If, when describing an image, you can sensibly incorporate a top keyword or two: great. This will help with your SEO. But only when done truthfully and sparingly.
Search engines can’t recognise contextually ‘bad’ (i.e. unhelpful) alt text; but you may be ranked-down for keyword stuffing. Google can tell! So, your primary focus must be to describe any images requiring alt text specifically and succinctly.

Example of a bad alt-text
<alt=“Chinese restaurant in Colorado serving Chinese noodle soup”>Example of a good alt-text
<alt=“The wonton soup with handmade noodles and roast duck at KP Asian Cafe in Colorado.”>Add context that relates to the topic of the page
If you are adding images to a service page, make sure you add an alt-text that describes that particular service.
Think of how you’d want the screen reader to describe an image to a blind person.
Example of a bad alt-text
<alt=“Experienced Birmingham Dentist”>Example of a good alt-text
<alt=“A dentist from AA Clinic carrying out a root canal operation”>Keep it concise
The objective here is to describe the image descriptively but also kept as concise as possible. As a rule of thumb, anything less than 125 characters would be ideal.
Avoid starting off the alt-text with “Image of”, “This image shows”, “Picture of” etc as Google would anyway pick it up as an image anyway.
Avoid adding alt-text to decorative images
These include images like brand graphics, dividers, design elements etc. There’s no real need to add alt-text to these images as they don’t have any contextual meaning apart from providing an aesthetic feel to the website.
Optimize it for user’s search intent
Since alt-texts are written also for optimizing the website for SEO, you need to outline what the image is trying to convey. So it’s important that you keep the user’s search intent in check.

<alt="Plumbers fixing a kitchen sink at an office in Colorado">Avoid describing the image artistically
Writing artistic descriptions as alt-texts doesn’t provide much value and this should be avoided at all times. Here’s an example.

Example of a bad alt-text:
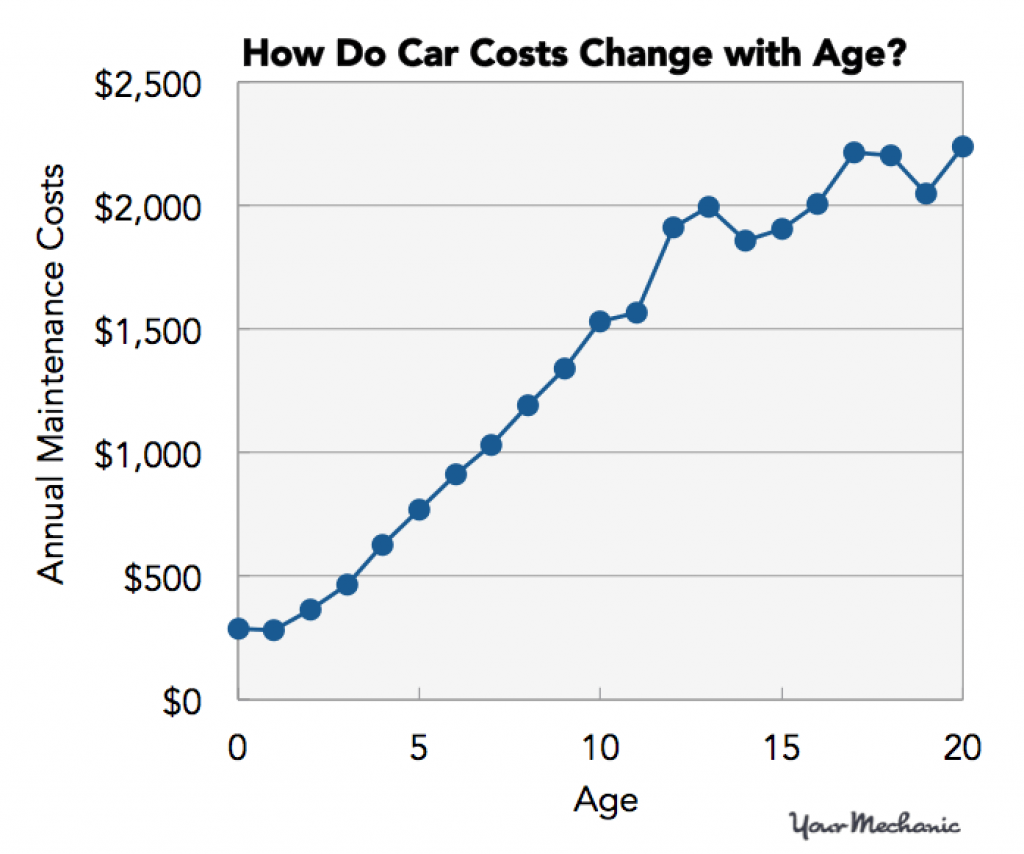
<alt=“A blue dotted line chart”>Example of a good alt-text:
<alt=“Line chart showing an increase in annual maintenance cost as the car ages overtime”>You’ll notice that the difference is that the former describes the features of the chart (which is not so important) while the latter describes the data that is presented in the chart.

