Page speed has been a popular topic of discussion both among SEO experts and search engines too. For a very good reason of course. This article looks at various steps you could take to improve page speed.
A better page speed score can help improve conversions, increase search rankings and overall provide a better user experience.
It will also explore different aspects relating to it and how you can ensure you provide your visitors a pleasant browsing experience.
Factors that affect page load speed
Basically, page speed refers to the loading time of a specific page. There are some factors that can improve page speed. Some of the most important include:
- Number of images, videos and multimedia files that are present on the page.
- Quality of plugins and themes used on the website.
- Scripts and other coding that loads on the site and the specific page
- Bandwidth of the hosting servers
Of course, there are more that you could add to the above list, but these are the most prominent ones that can hugely impact the website’s UX.
Why does page loading speed matter?
Simply put, any page that takes more than 5 seconds to load is likely to put away 90% of your visitors without even interacting with the website.
In other words, a 90% bounce rate can effectively reduce search rankings, directly impact website’s conversion rates and thereby business’ bottom line.
How does page loading speed affect conversions?
According to Potent, website conversion rates tend to reduce by an average of 4.42% with each additional second of load time. In fact, the same article recommends that you maintain a page load speed between 1 – 4 seconds to improve goal conversions on the website.
As noted above, a reduction in the website conversion rate can directly impact the business’ bottom line. This therefore makes a great case for you to ensure the page speed is addressed.
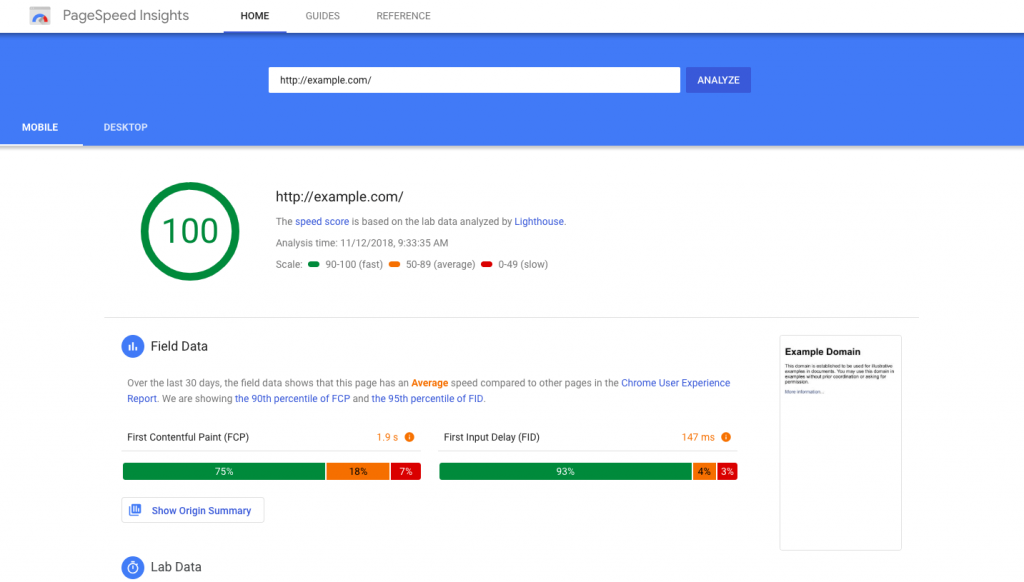
How to run a page load speed test?
Fortunately, there are various tools that can help you run a page load speed test. Most tools are free and provide various recommendations and suggestions for improvement too.
Though each tool has its own merits, it’s important that you pick one tool and stick with it. This is to ensure that you are comparing the same metrics over time since each tool has its own testing criteria.
Some of the best page speed test tools are:

Note: Before running a page load speed test, it’s important that you configure caching and enable content delivery networks. The webhost you choose will generally be able to help you with setting them up.
How page speed affects search rankings
Google and other popular search engines have made it very clear that page load times are a ranking factor. Therefore, a page that’s loading slow will negatively affect your search rankings, which can in turn affect your organic reach.
Additionally, since the roll out of mobile-first index in 2019, Google has started ranking all search results that pass the mobile-friendly test. This is to align with the trend of mobile searches outnumbering desktop searches; its share of the overall search only continues to grow.
As such, having a mobile responsive website and ensuring it loads fast now plays a major role in search rankings — even in desktop search results.
WordPress plugins that help improve page speed
If you are building websites on WordPress, there are certain plugins that you can use to help you to improve page speed. In some instances, the plugins will also be provided by your hosting provider.
For example, if the site is hosted on Siteground, you can install the SG Optimizer plugin which provides you with options to optimize and to improve page speed.
Broadly, you will need plugins for configuring caching, compressing images, and minifying HTML/CSS/JS files.
- Caching: W3 Total Cache, WP Rocket
- Image Compression: Smush, TinyPNG
- Minify files: WPRocket

Steps to improve page speed
Having looked at various aspects to improve page speed and its importance, let’s get to actually getting it done. There are various steps you can take to make your website/page load faster.
- Choose a reliable web host
- Choose a good DNS server
- Choose a lightweight WordPress theme
- Deactivate unused plugins
- Compress media and images
- Combine and minify HTML/CSS/JS files
- Enable browser caching
- Use a Content Delivery Network (CDN)
Choose a reliable web host
Your choice of web host can largely determine the page load speed. It plays a major role in managing the website’s performance and thereby its page speed rating.
Most local marketing agencies try to cut down on their hosting bill by choosing a shared hosting plan. This is a problem because the servers are shared with other websites and may therefore not guarantee performance.
On the other hand, a good hosting provider will provide a platform that is optimized for speed. This generally translates to setting aside dedicated resources to ensure it provides a performance-focused hosting environment.
As noted above, hosting providers like Siteground provide dedicated WordPress plugins to ensure you can conveniently control the hosting environment to optimize it for speed.
Choose a good DNS server
Simply put, DNS servers refer to a database of IP addresses that is referred to when a URL is typed into a browser. The process of looking up through this database is called DNS Lookup.
The speed at which the DNS is located from its database is largely based on how good your DNS server is. This can in turn affect your page loading speed.
Some examples of good DNS providers are listed below:
- DNSMadeEasy
- Cloudflare
- Rage4
- UltraDNS
Use a lightweight WordPress theme
If you’re building websites on WordPress, I can’t emphasize enough on choosing a lightweight theme that is optimized for faster loading times.
There are various themes that are poorly coded, filled with bloat which eventually causes your website to run unnecessary scripts and make multiple file requests. These can eventually lead to slowing down your website.
As such, choosing a fast WordPress theme can help you capitalize on the benefits of having a website that loads fast.
Compress media and images
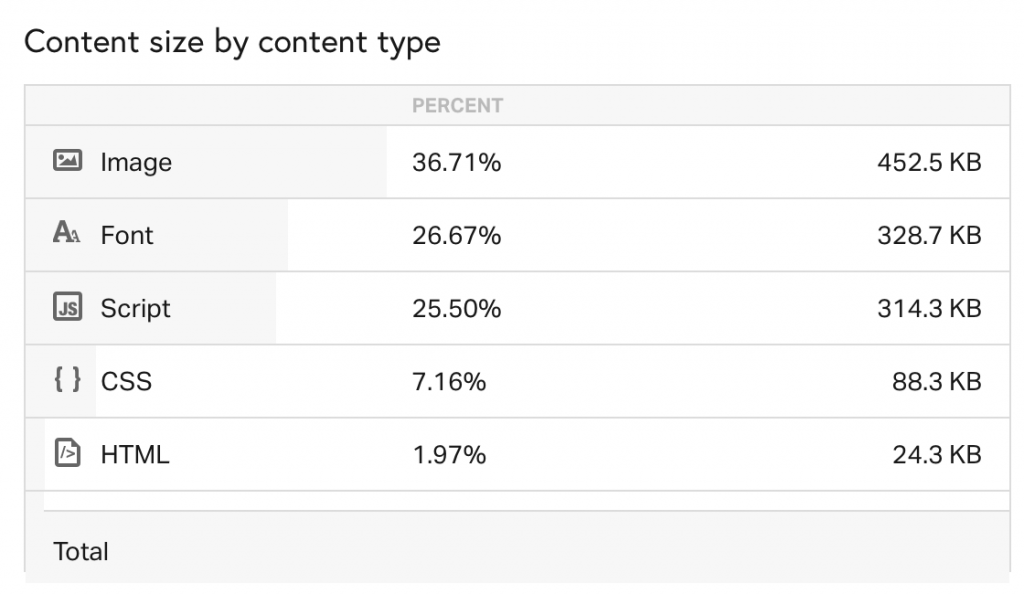
Images and other media files take up a large portion of the total size of a web page. If they are not compressed or resized, it can significantly slow down the site.
However, removing them altogether is not an option either.
Several local businesses want to showcase their services, portfolio and past projects through images. It plays a crucial role in improving conversions as most visitors relate to images and other media files more easily than just pure text.
Using the page speed testing tools mentioned above, you can also determine the portion by which images and media files impact the page speed score.
Below is an example of a site that is tested on Pingdom.

In this example, you can see that images make up over 36% of the content on the page.
There are some best practices that you can follow relating to using images on your website:
- Compress the images using tools/plugins such as TinyPNG or Smush to make sure they are lightweight and don’t take up too much resources to load.
- Use the appropriate file types for each image, i.e. PNG vs JPG. JPG is generally your best option for photos. Avoid GIFs as animations can drastically affect speed and conversions.
- Resize images to fit your purpose. If you require an image for a container that is 515px wide, make sure the image is resized to that width.
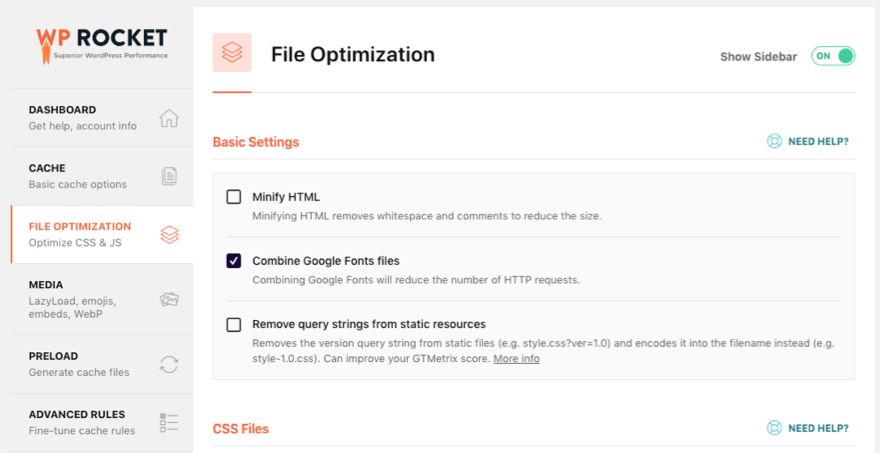
Combine and minify HTML/CSS/JS files
HTML, CSS and JS are important files that help display your website. However, each file can amount towards a request made to the server when a page is loaded, which can in turn increase page load speed.
The process of minifying them refers to combining the HTML, CSS and JS files and reducing the size of each file.
The objective here is to minimize the number of requests sent to the server, and reduce the server requests to improve page speed.
However, the process is not so straightforward. Especially, if your website has dynamic functionalities that you use a CMS like WordPress.
Fortunately, there are plugins that can simplify this process for you. WPRocket and SG Optimizer (if your site is hosted on Siteground) is a tool I’d recommend.
Note: You need to be careful when minimizing and combining files as it may affect the overall appearance of the website. Make sure you have a backup before making any changes.
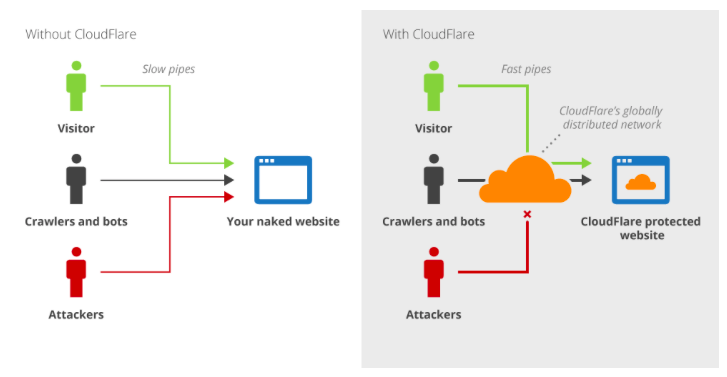
Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) helps to deliver a website’s content from servers that are located across the globe. It does this by hosting and distributing copies of a site’s static files among its network of servers, which allows for a faster download for visitors.

This can maximize performance, by reducing the distance data requests have to travel between browsers and your host’s servers.
By loading the content for a web page from a server close to each visitor, a CDN helps reduce network latency and produce lower TTFBs. All of this in turn can help improve page load speed.
Thankfully, there are many tools and services that can help you leverage CDN for your client’s websites.
Deactivate unused plugins
Having too many plugins can create unnecessary bloat which can eventually slow down the site. It’s important that you use plugins that are well rated, are from reputed developers and continuously updated to ensure there are no compatibility issues.
Nevertheless, it’s always a good idea to minimize the use of plugins and delete the ones that are not used.
One way to go about this is to assess if there are any overlapping functionalities or ones that you simply have no need for.
It will also be a good idea to test which plugins are impacting the page speeds the most. This can be done by testing them individually. Waterfall charts can be used to analyze this as well.
Note: Before deactivating or deleting a plugin, make sure you have a backup of your site. You have to carry this out with caution as it can potentially break your site.
What is a good page loading time?
Having considered all the steps you can take to improve page speed, you must note that there is no definite answer. However, it’s always good to have an idea as to what your goal for a good page loading time should be. This varies across industries but according to Google, best practice is 3 seconds.
However, most websites are far off this target. In fact, according to its recent benchmark report findings, most sites are nowhere near that. In a study conducted by Google in 2017, it was concluded 70% of the 900,000 mobile ad landing pages analyzed took around 7 seconds to load.

